
McDonald's is a global fast-food chain known for its iconic menu items like the Big Mac, fries, and Happy Meals.
The McDonald's app offers a convenient way to browse the menu, place orders, and access exclusive deals and promotions.
Mobile App UX Case Study
McDonald’s
01
Project Overview
02
Process
03
Task Flow
04
Findings

The primary objective of the usability testing was to evaluate the application's overall usability and identify areas for improvement. The focus was on understanding how well users could navigate the app, complete tasks, and locate information, particularly during the sign-up process, adding items to the cart, and using filters.
Objective
We used the "think aloud" method for usability testing, where participants were asked to perform specific tasks while verbalizing their thoughts. This approach provided qualitative insights into user behavior and pain points. The testing involved 10 participants representing diverse demographics and technological proficiency levels.
Methodology
Project Plan + Screener
Usability Testing
Evaluation and Recommendations

The McDonald's mobile app is a key digital interface that facilitates online ordering for both delivery and pickup. As a globally recognised brand, McDonald's continually seeks to improve its digital platforms to enhance the customer experience. Our team undertook a comprehensive usability testing project to evaluate the app's user interface and identify areas for improvement. The goal was to provide actionable insights to help McDonald's optimize their app for better user satisfaction and streamlined functionality.
The project was part of our UXD 5124 course. Our team, comprising of five members, applied rigorous usability testing methods to understand the app's strengths and weaknesses from a user-centric perspective.
Analyze
We reviewed the application flow, identified critical features and functions, and hypothesized potential usability issues.
Testing
Sessions were conducted over Zoom, recorded for analysis, and moderated by team members. Tasks included signing up, adding items to the cart, and using filters.
Evaluation
Data was collected using word documents and pages. We rated issues based on severity and categorized them using card sorting techniques.
Recommendations
We proposed actionable recommendations based on the severity and impact of the issues identified.
Choose a chicken burger with less than 500 calories, select any two medium-sized drinks, and save the order to your favorites. Locate your saved items, remove one drink, and add additional items to your cart.
POINT OF ISSUE
Severity level : Major (3/3)
“I think there is no way I can add my address, I don’t know where to go”
“I’m really disappointed, this is my third try to add the address”
“Its frustrating because I cannot delete my address”
Register as a new user, add two delivery addresses, label one as "home" and the other as "work".
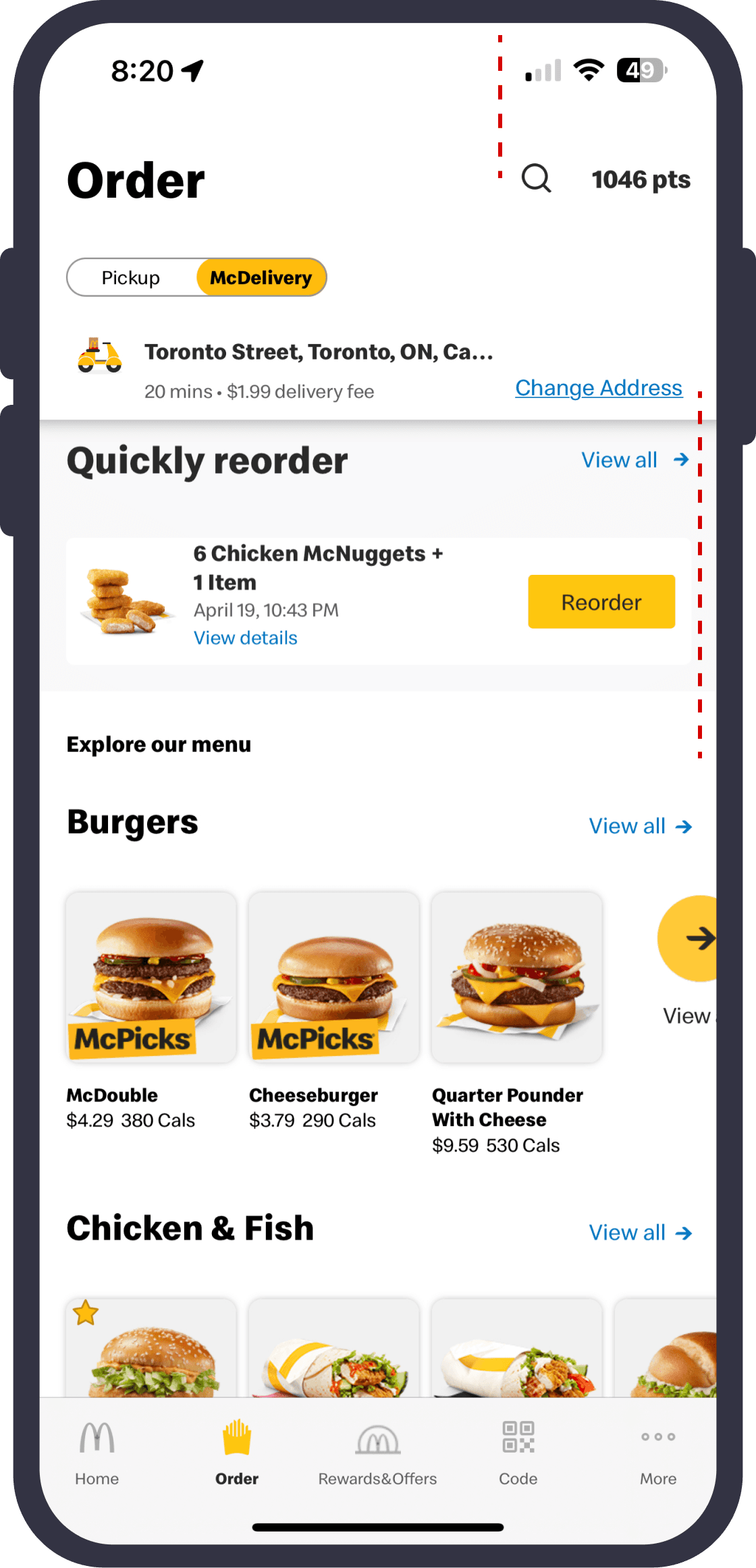
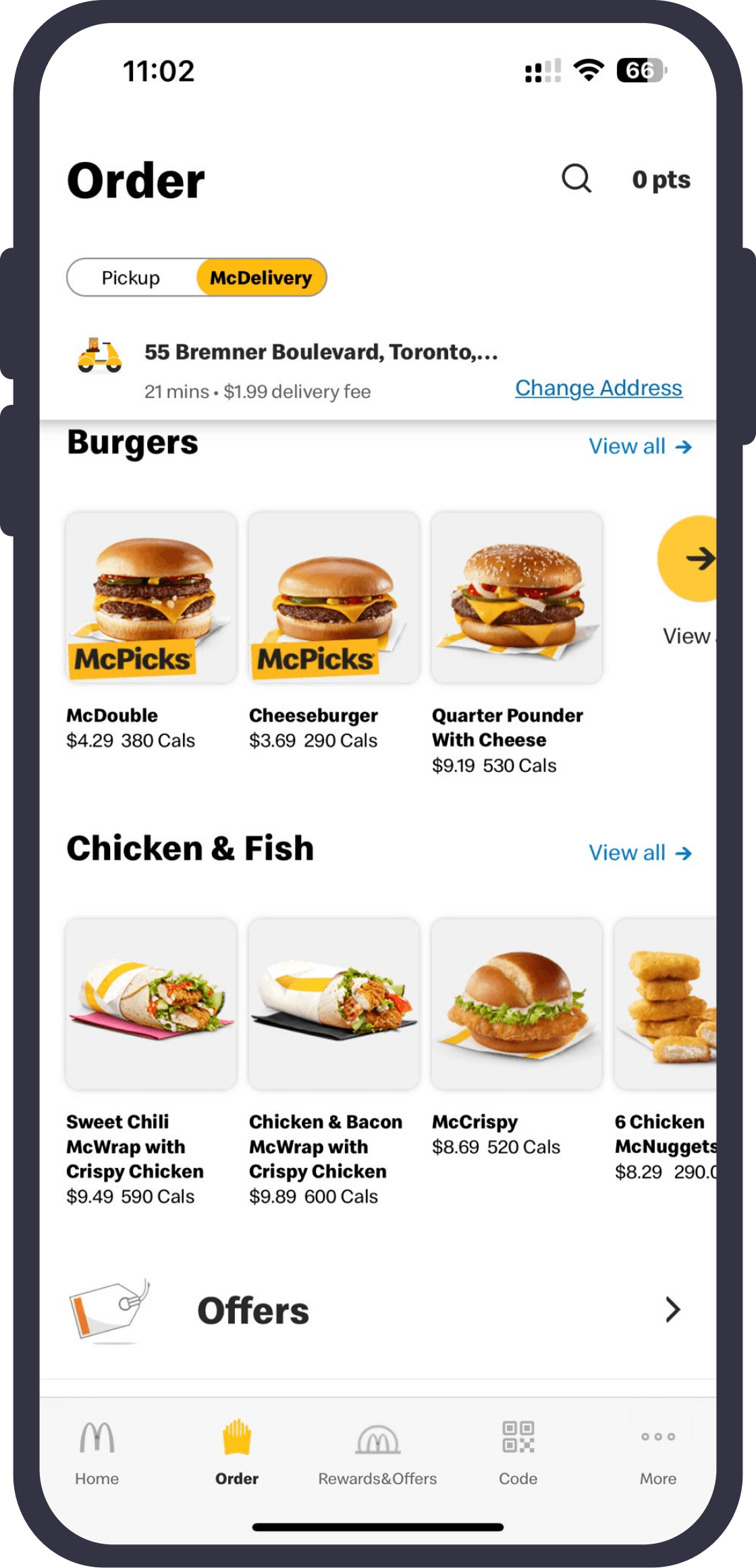
Difficult to navigate the “Change location” option which can also be used to add a new address.
The size of the button and font size is small
Change Address
Pickup/McDelivery Button

The address doesn’t reflect the name added like “Home” or “Business”
Location Name
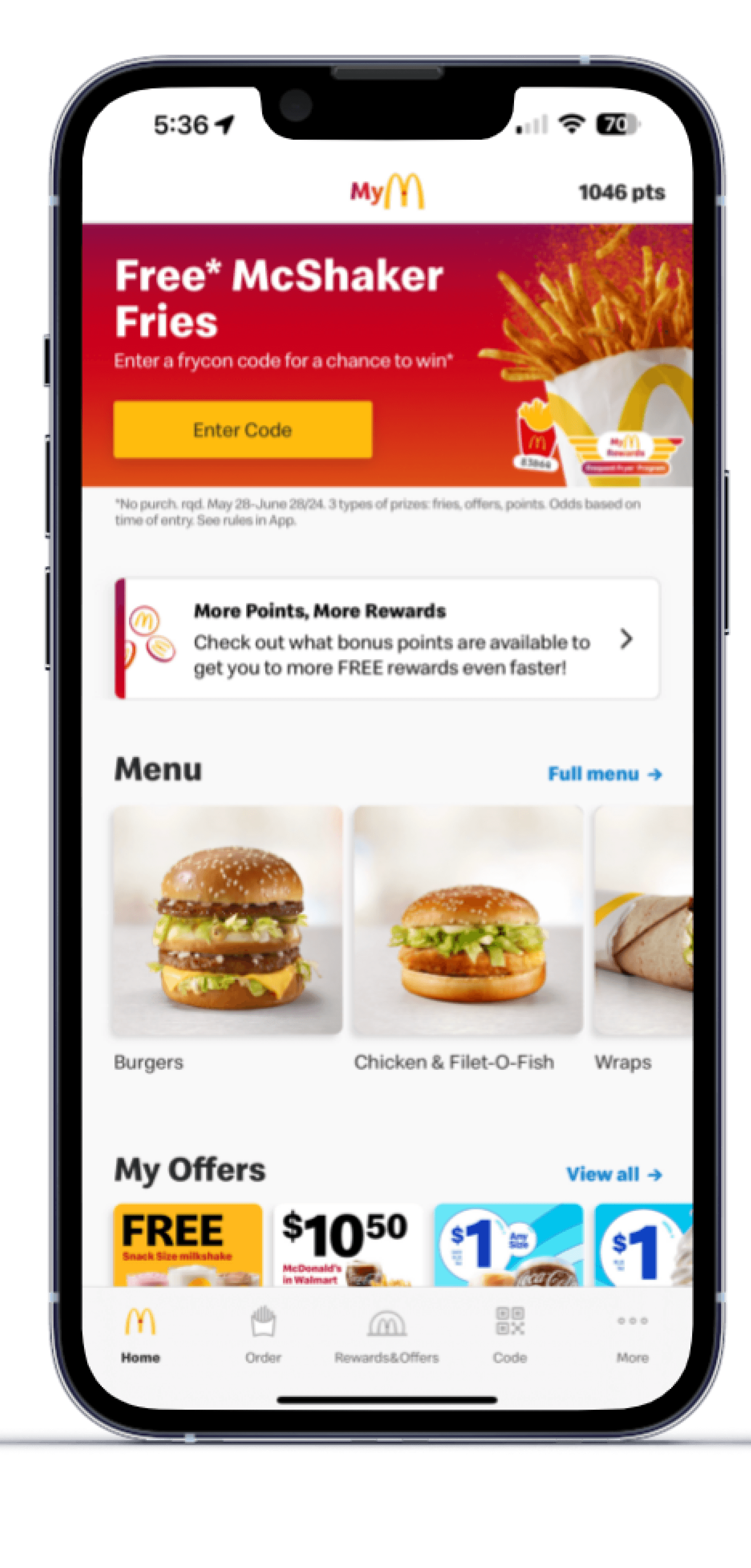
Difficult to navigate the search option.
Search Icon
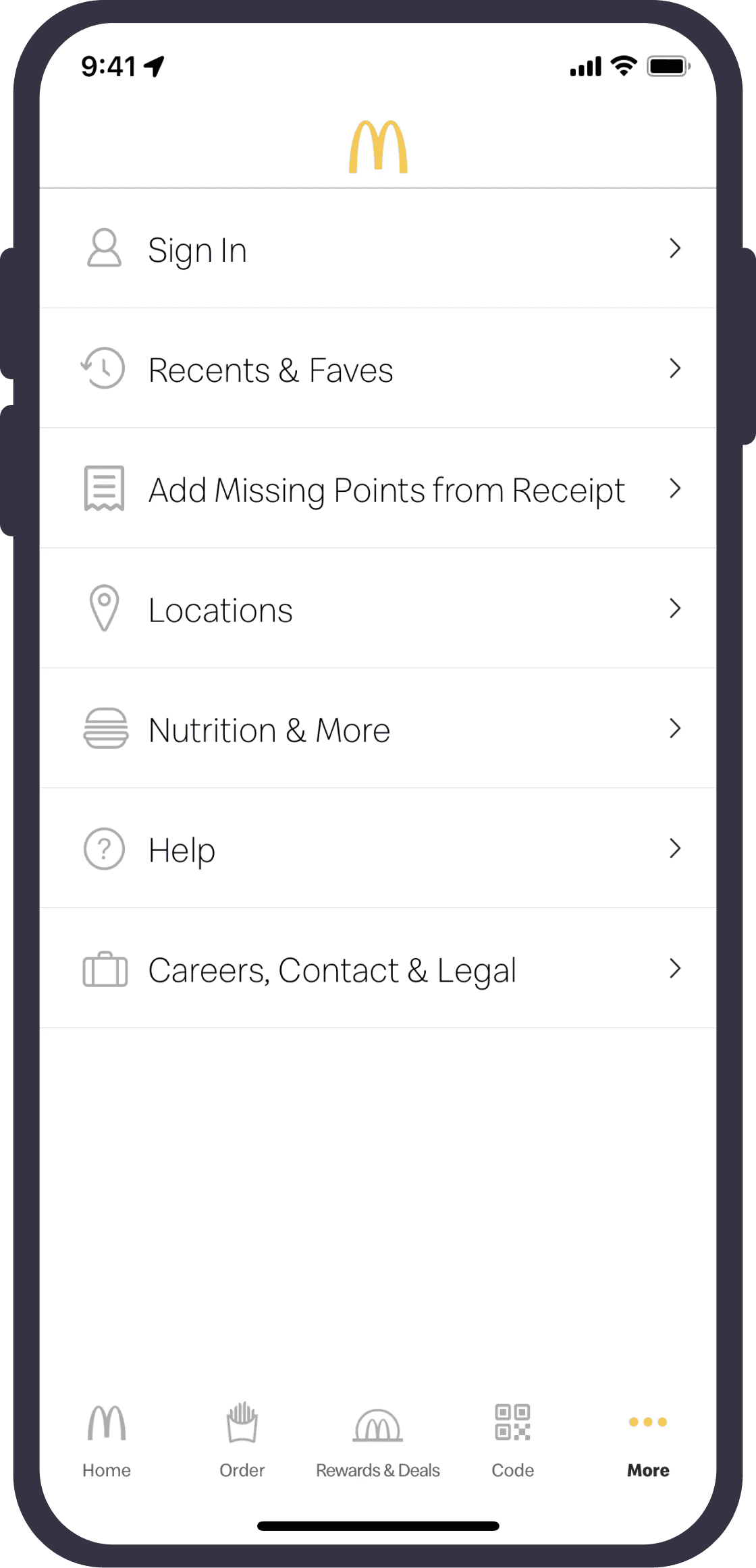
Unclear to assume that the “log In” option would be under “More”.
The Sign in/ Log in option is not visible on the home screen but under another screen to find.
More
Sign In

“Locations” confuse users as an option to add their location or address for pickup/delivery rather than “store locations”.
Location

The users were confused between “Burgers” and “Chicken & Fish” options. Users went inside the burger category
to explore all types of burgers.
Terminology
MENU PAGE
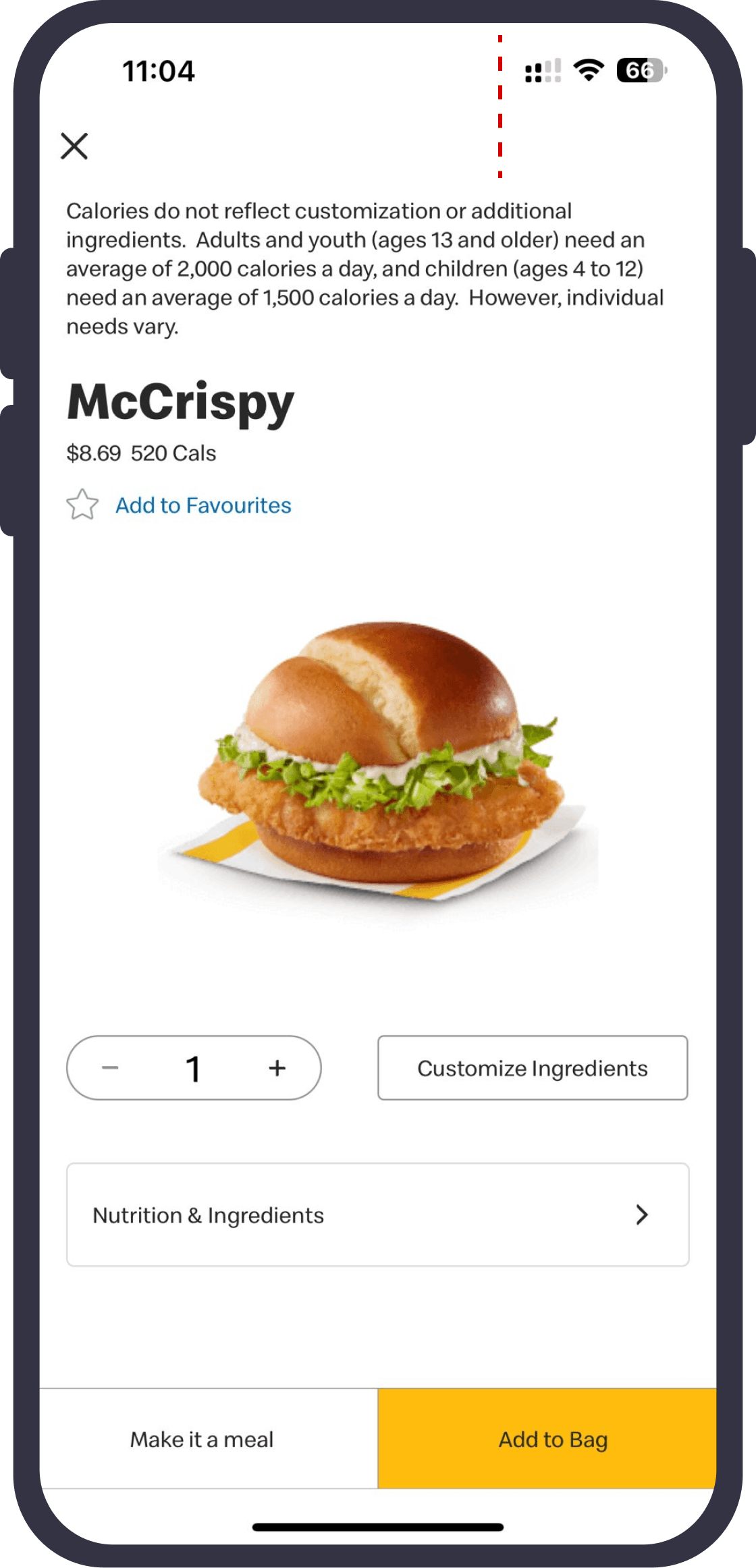
Users find this helpful to know more information about the ingredients used in the food items.
Information looks clustered in one single area of the screen.
Information about Nutrition
Too much information

Font size is small to read and no font size difference between price and calories of the product.
Price Details
The users did not understand the need to read calories description before the product name and details.
Calories Description
“Make it a meal” option is helpful at this stage.
Meal Option
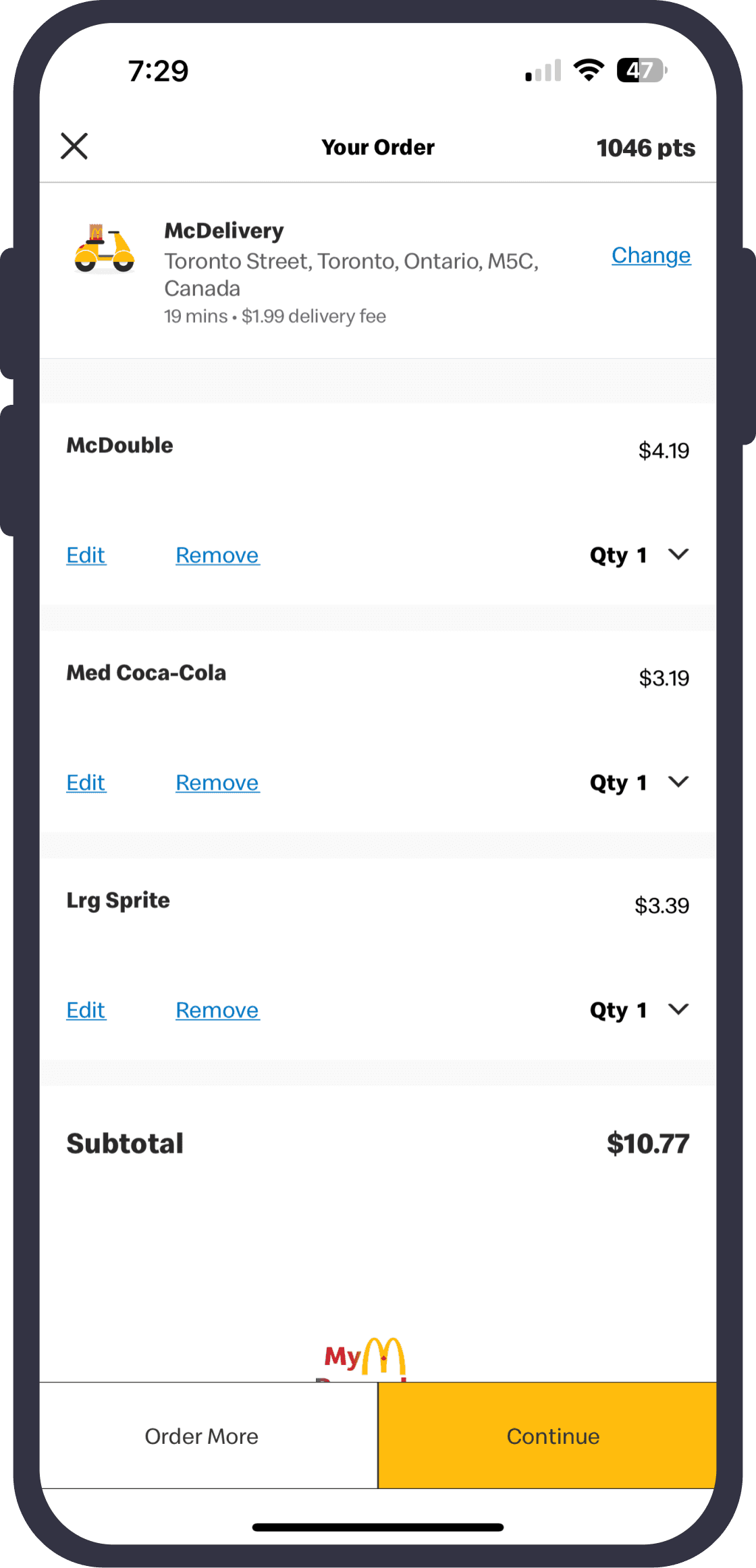
However, the drinks have to be added separately and not in a meal.
Font of the quantity is bigger than the price
Customized elements added not shown in the cart.
Font size
No customization visible

Size option is unclear in the cart and written before the item name
Drink size
Continue and order more options overlapping with the rewards logo.
Overlapping
05
Recommendations
Highlight the placement of Sign Up/ Login option on the “Homepage” instead of “More”
For easy navigation, food and drink items can be categorized such as burgers (chicken, beef) fries, drinks, desserts, etc.
Create a clear hierarchy of information on the screens with variable yet proportionate font size.
Make adding and managing addresses easier, and make it simple for users to rename addresses as "Home" or "Work"
Add more filter options, such as filtering food products by calories, to help users find what they need more easily.
For increase in transparency while checking out, give distinct information for each size of item in the cart.
06
Learnings
Explore More Projects

Gained insights into analyzing and evaluating user needs and behaviors to inform the design of intuitive and user-friendly app interfaces.

Learned how to assess and recommend key app functionalities, such as mobile ordering, loyalty rewards, and location services, to enhance convenience and user satisfaction.

Understood the importance of evaluating and ensuring brand consistency in digital products to maintain a strong brand identity and customer loyalty.
Severity level : Major (3/3)