SneakR Mobile App
A Sleek and Intuitive App UI Design for Sneaker Enthusiasts
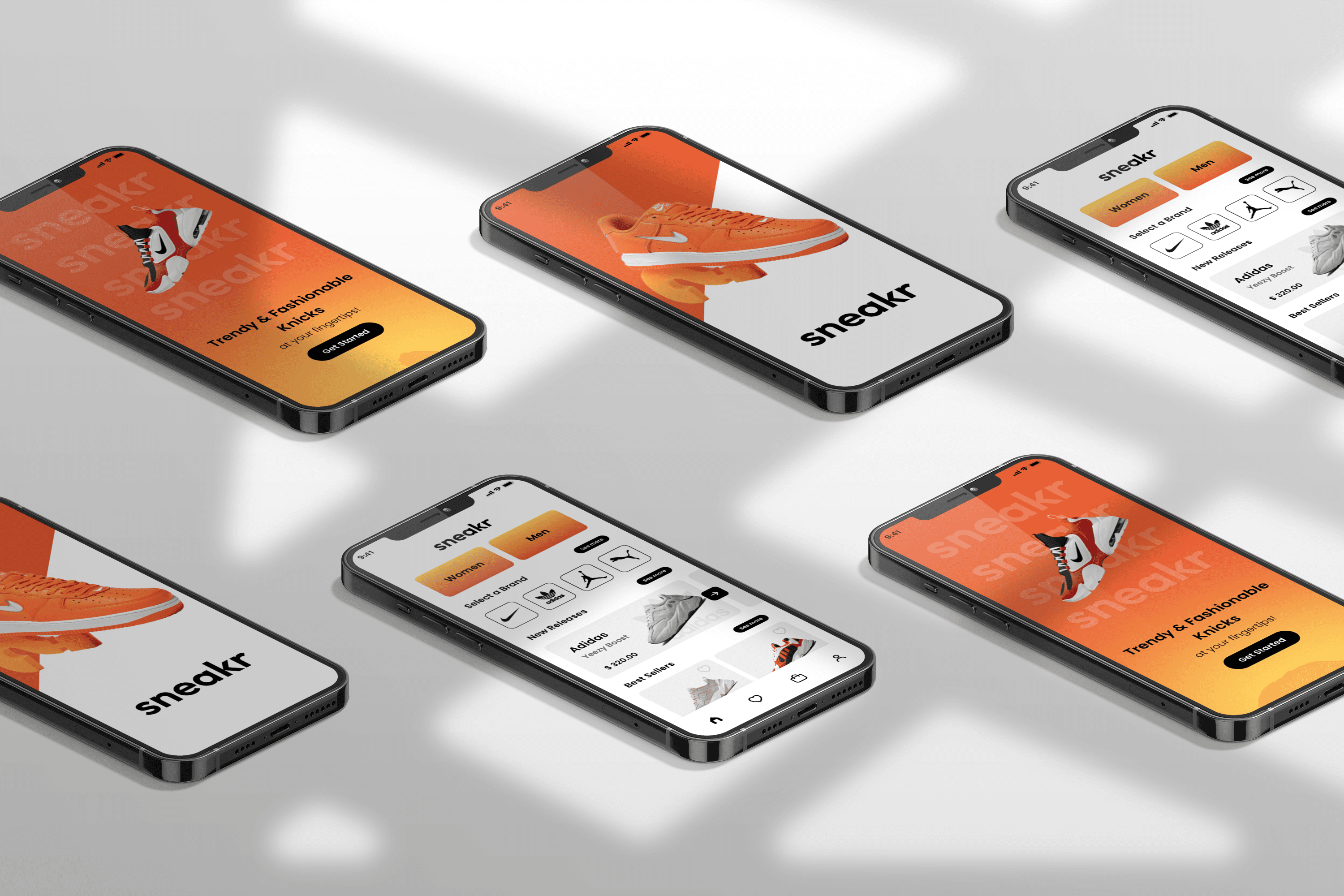
Sneakr’s design boasts a clean, intuitive interface paired with vibrant visuals. Emphasizing simplicity and ease of use, the app allows users to browse their favorite sneakers effortlessly. Its smart navigation and filtering options facilitate easy access to different brands, styles, and collections. High-resolution images and stunning visuals immerse users in a stylish and inspiring sneaker world. Experience a visually appealing and user-friendly design with Sneakr.
Design Philosophy
User Persona
Sitemap
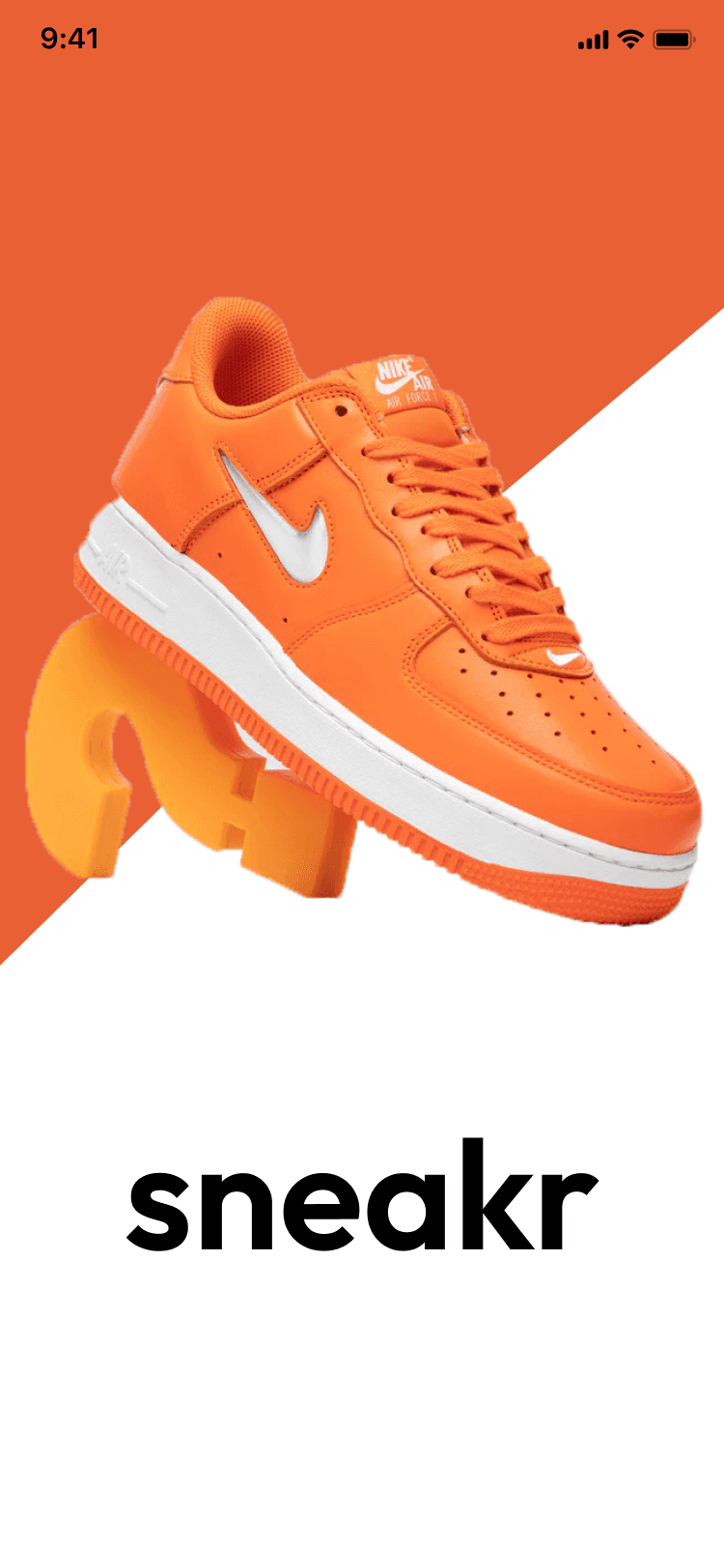
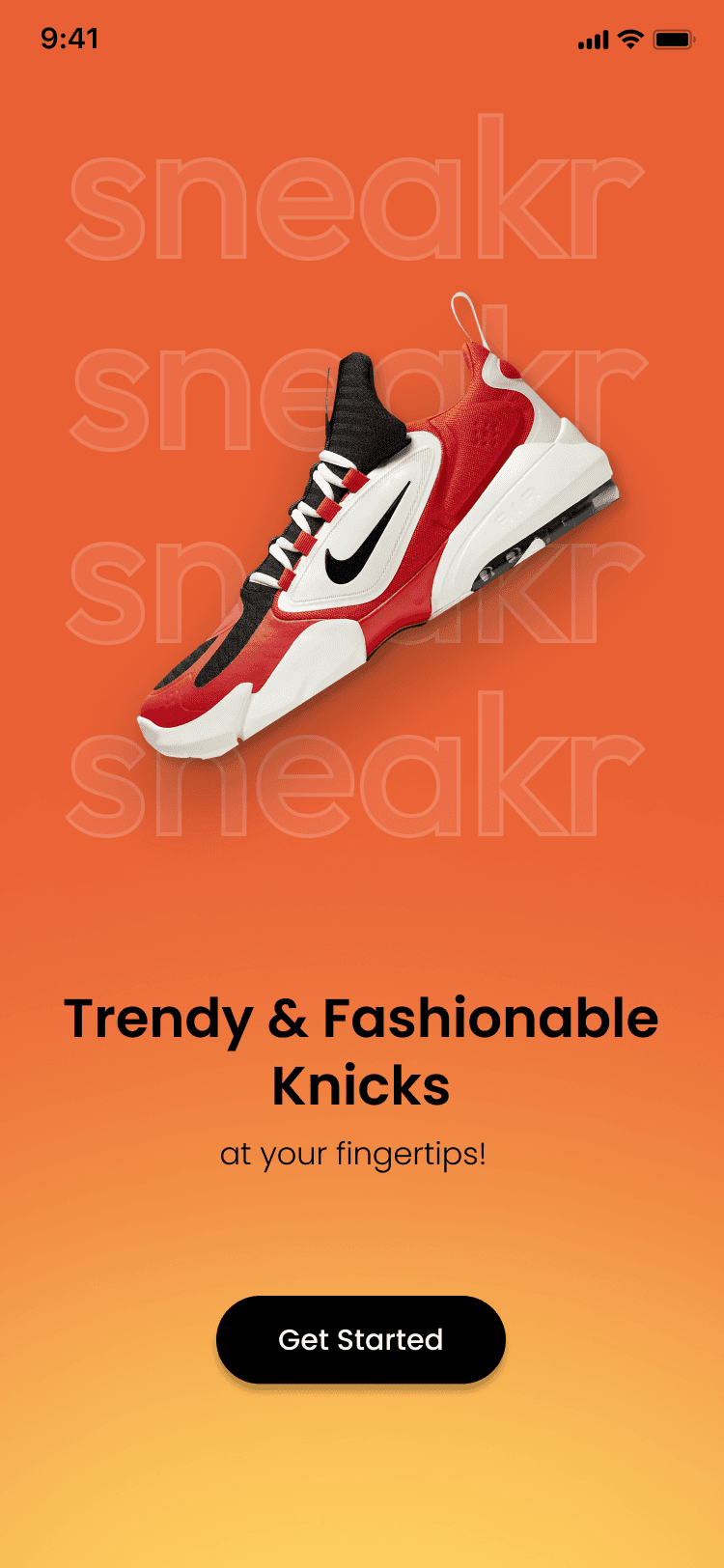
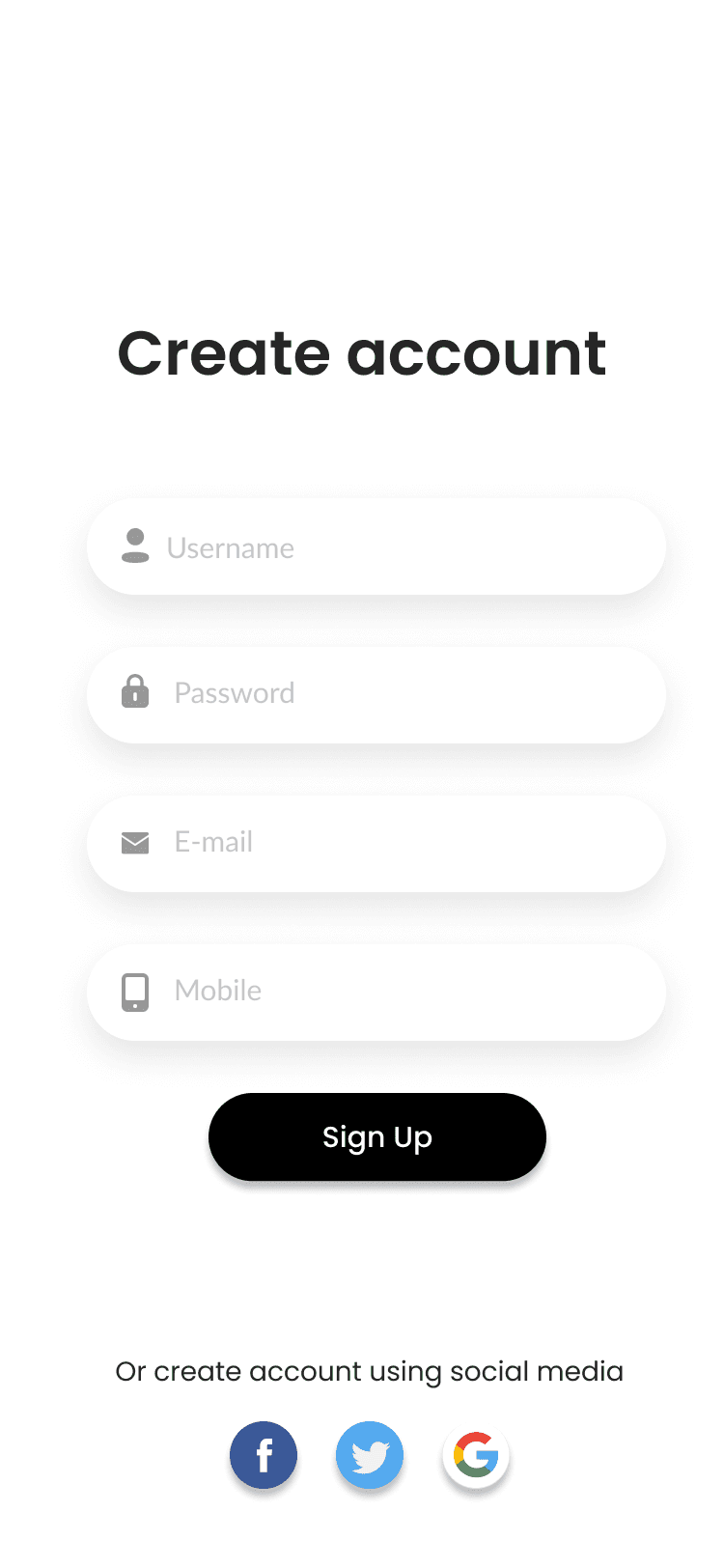
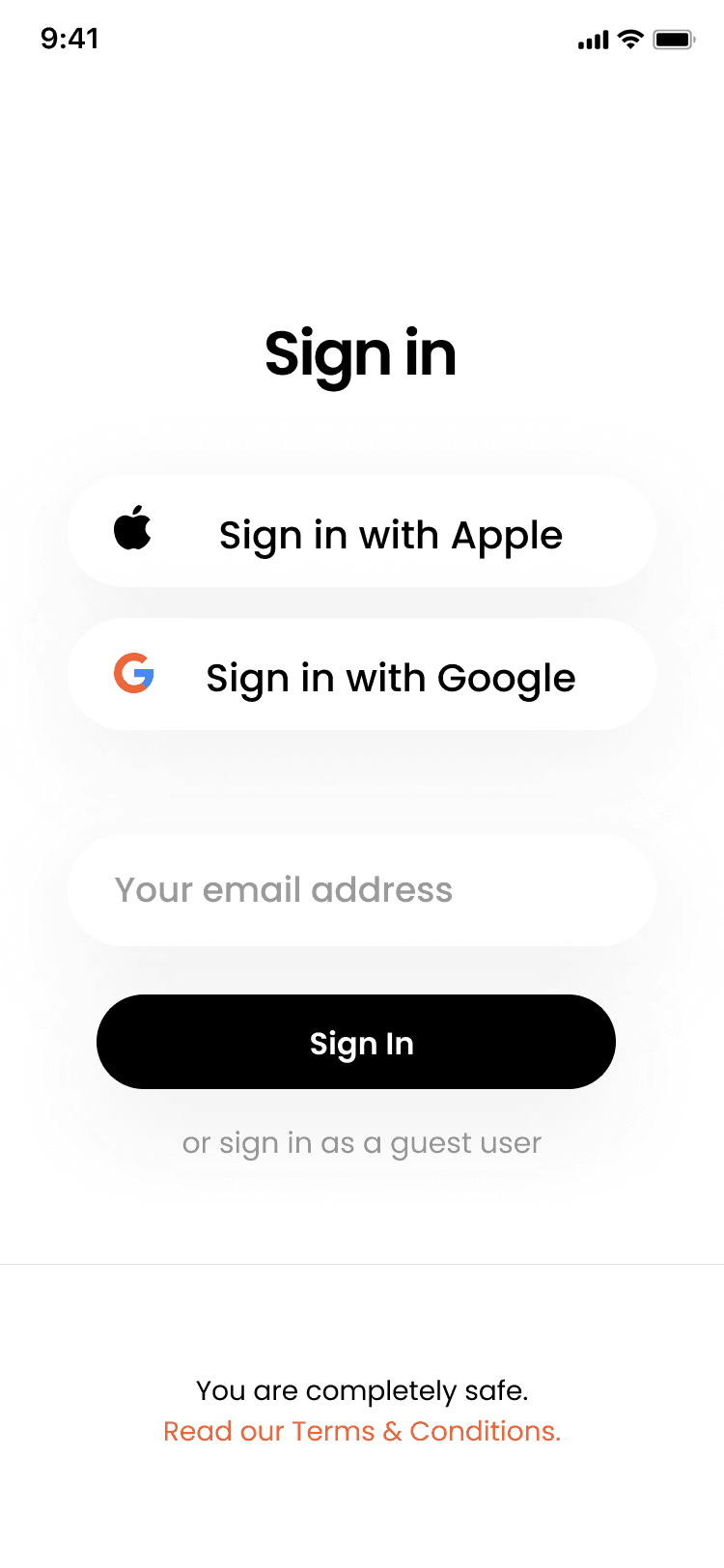
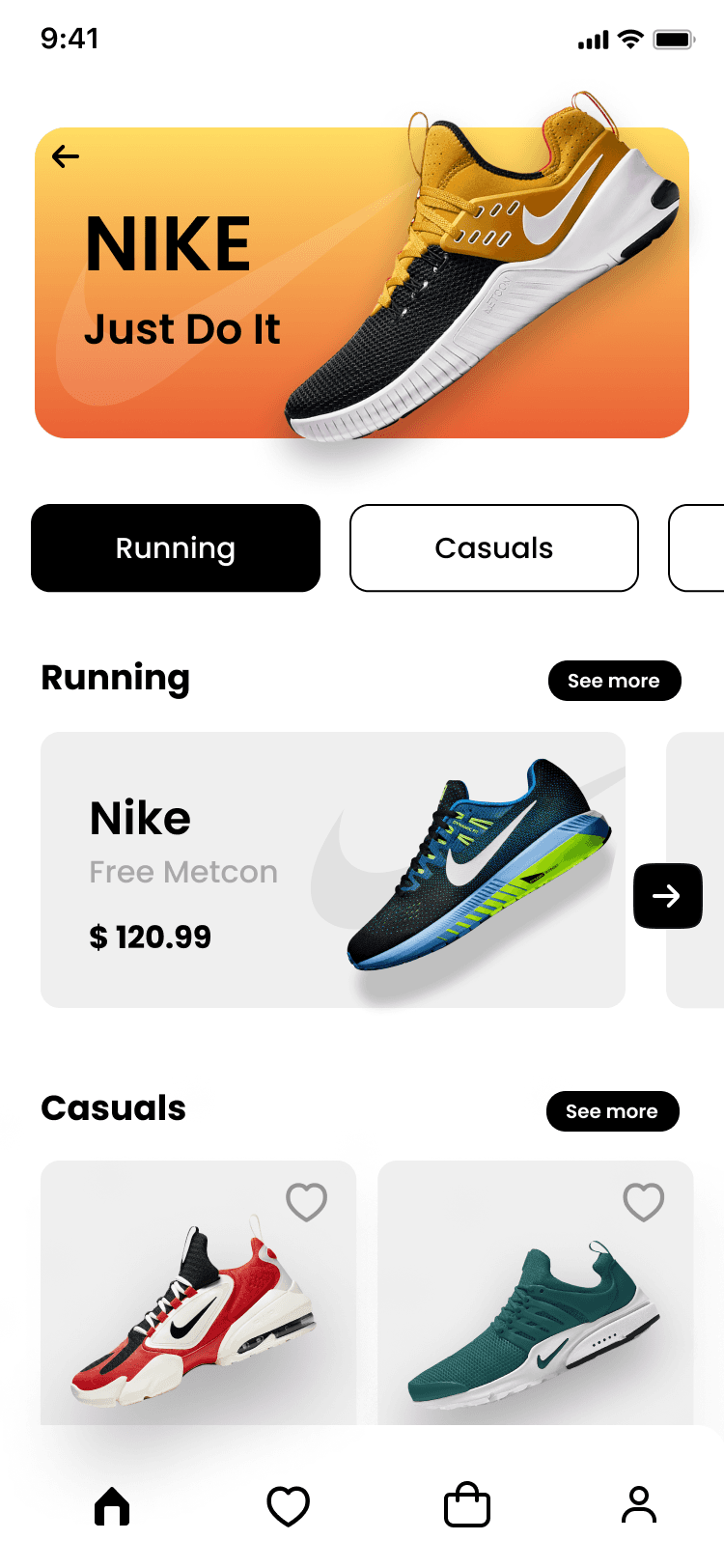
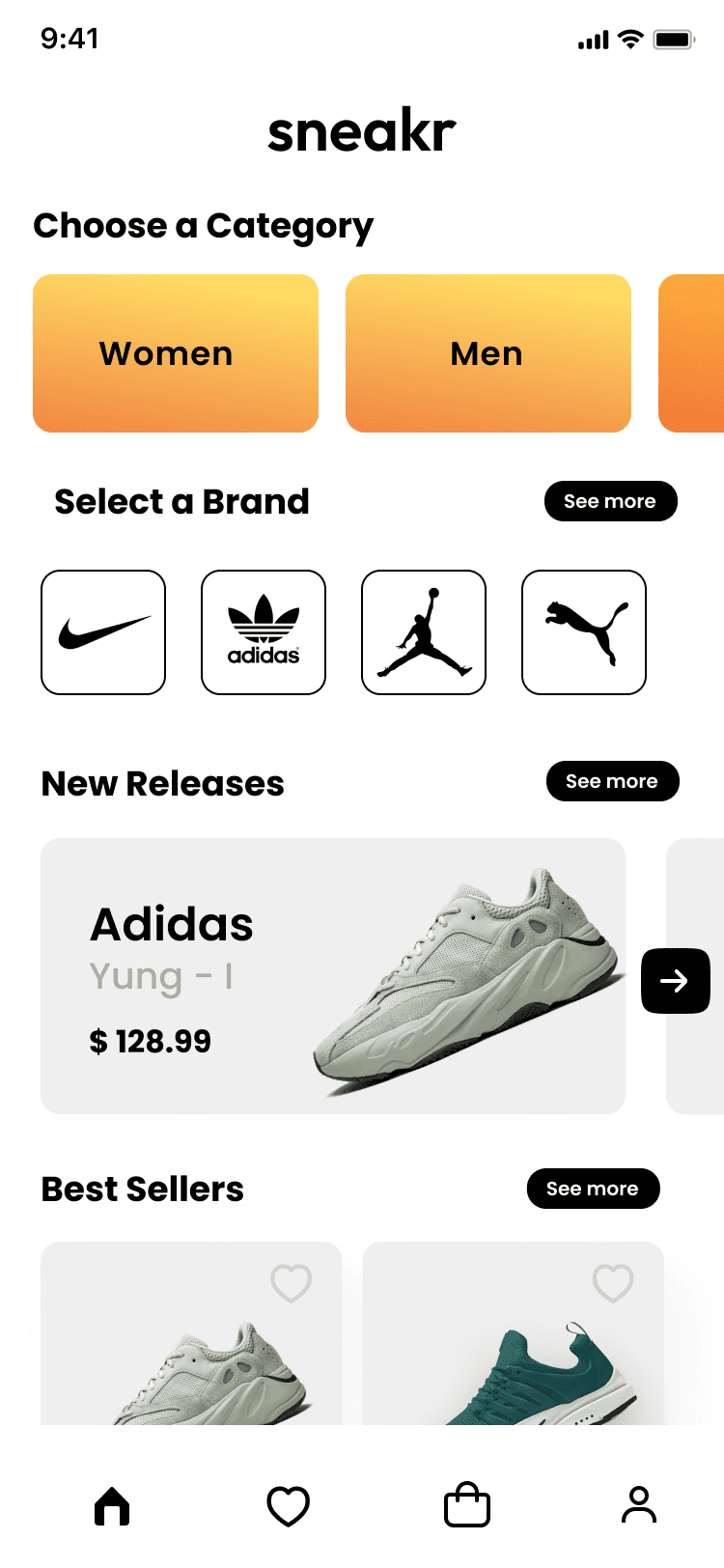
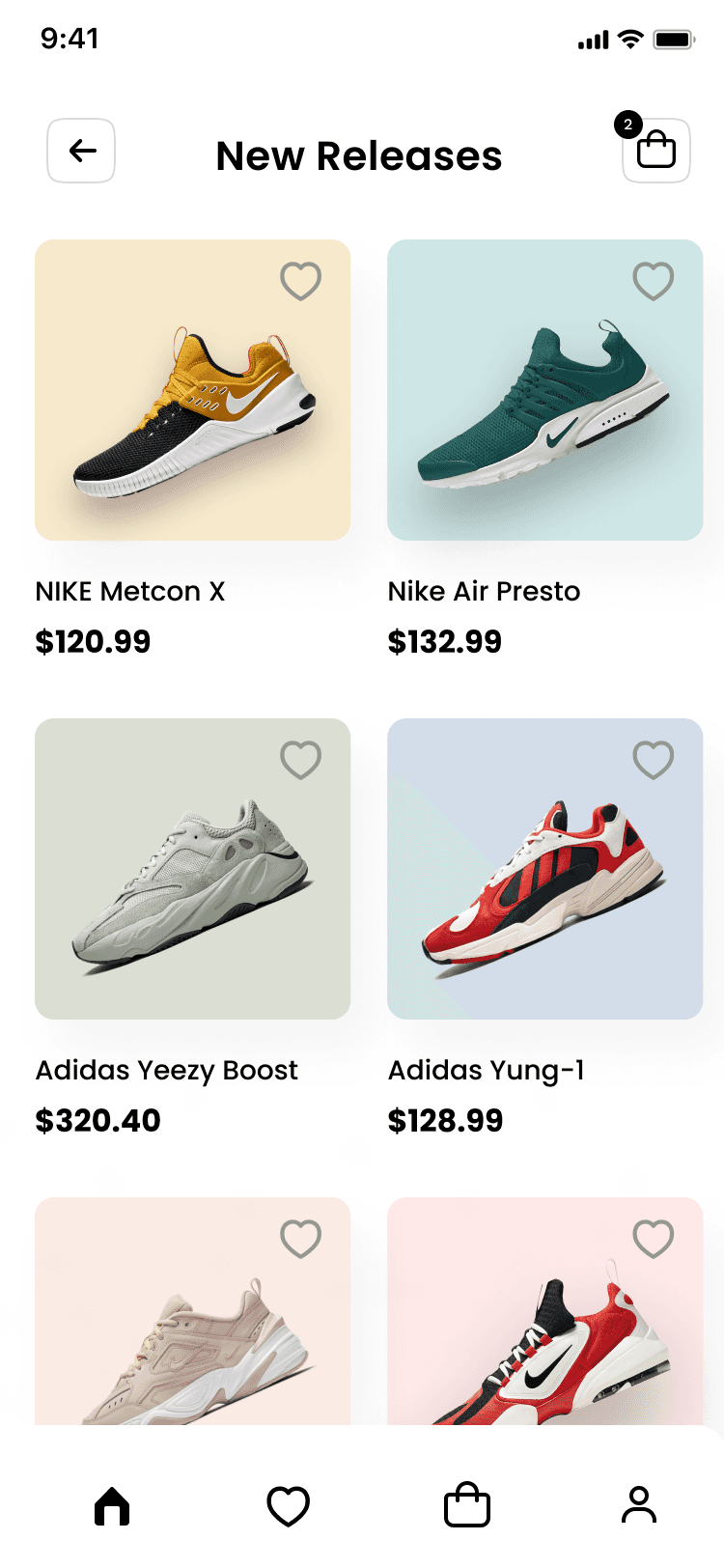
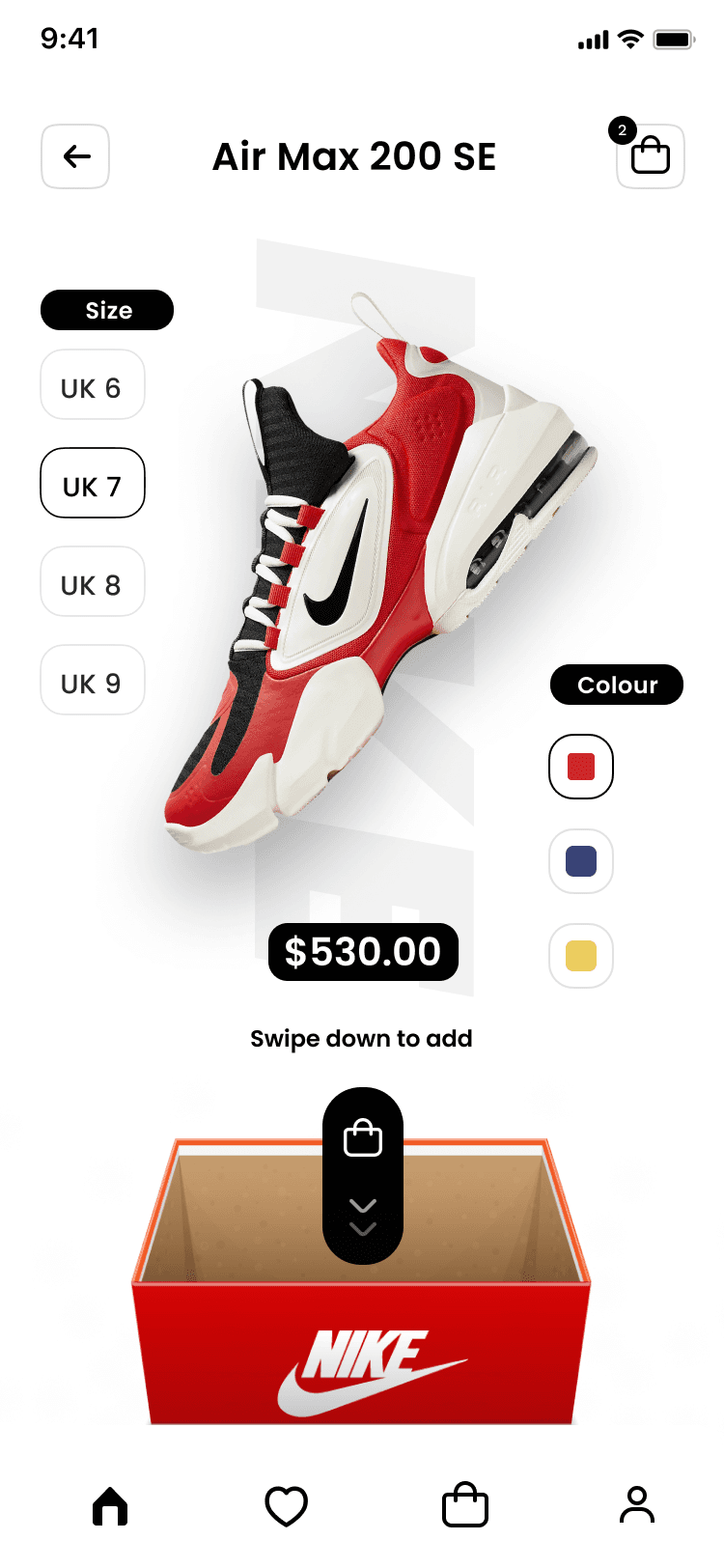
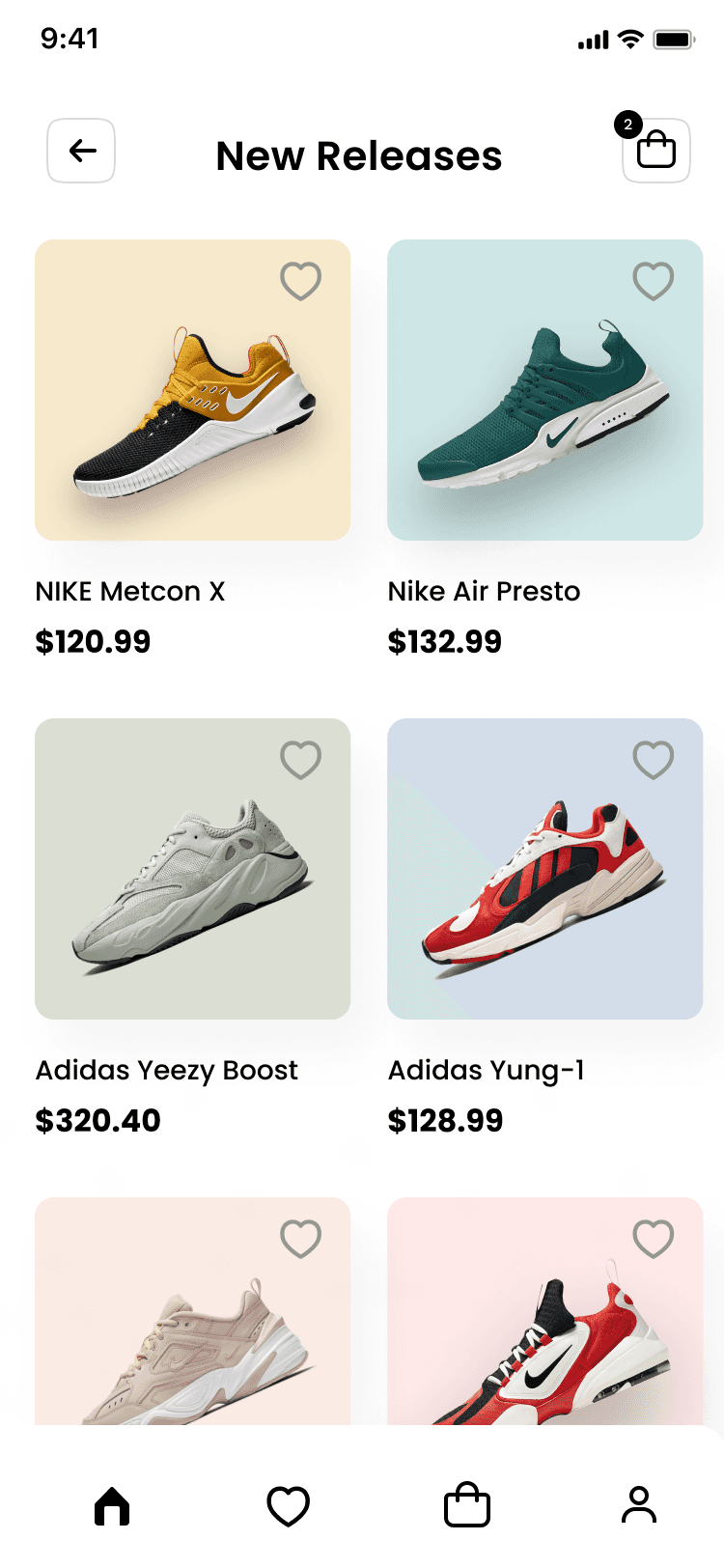
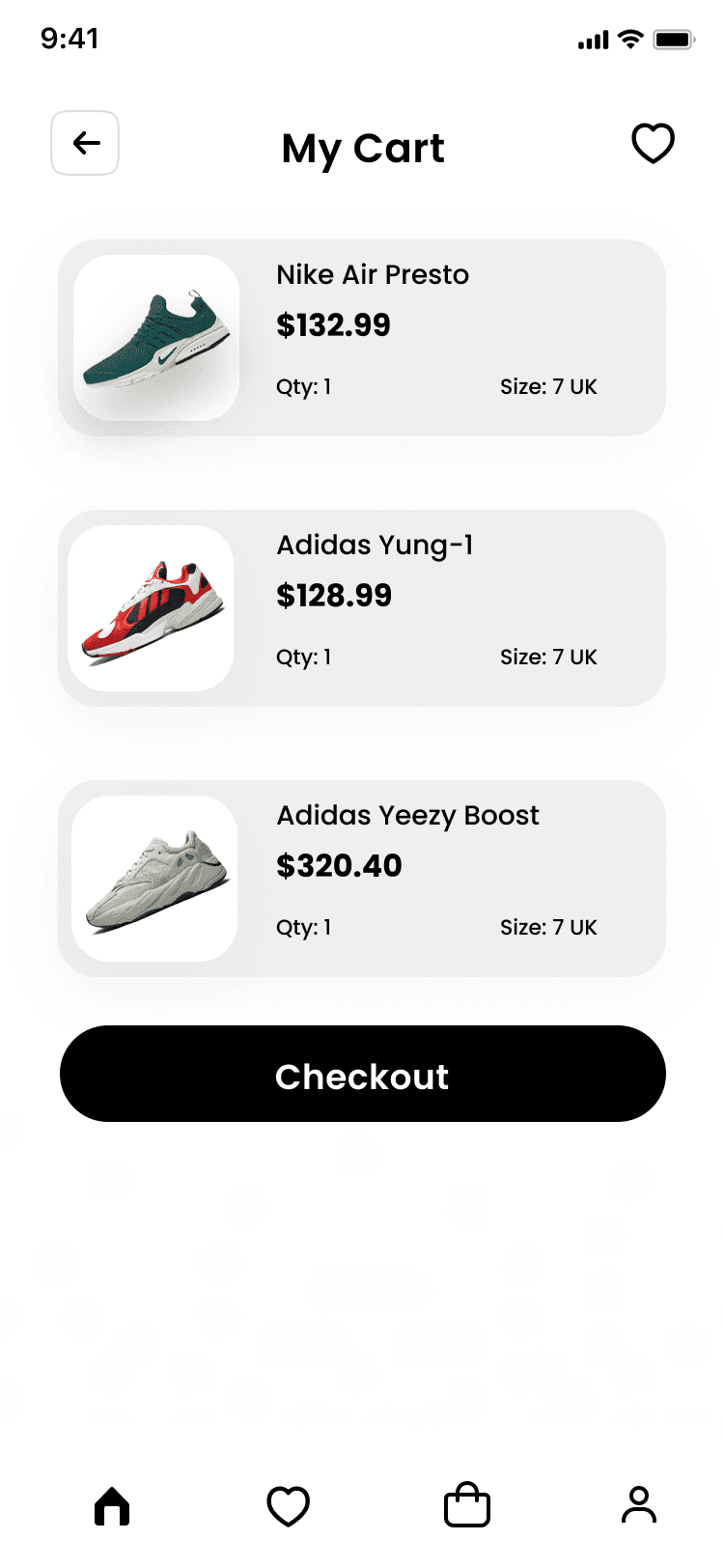
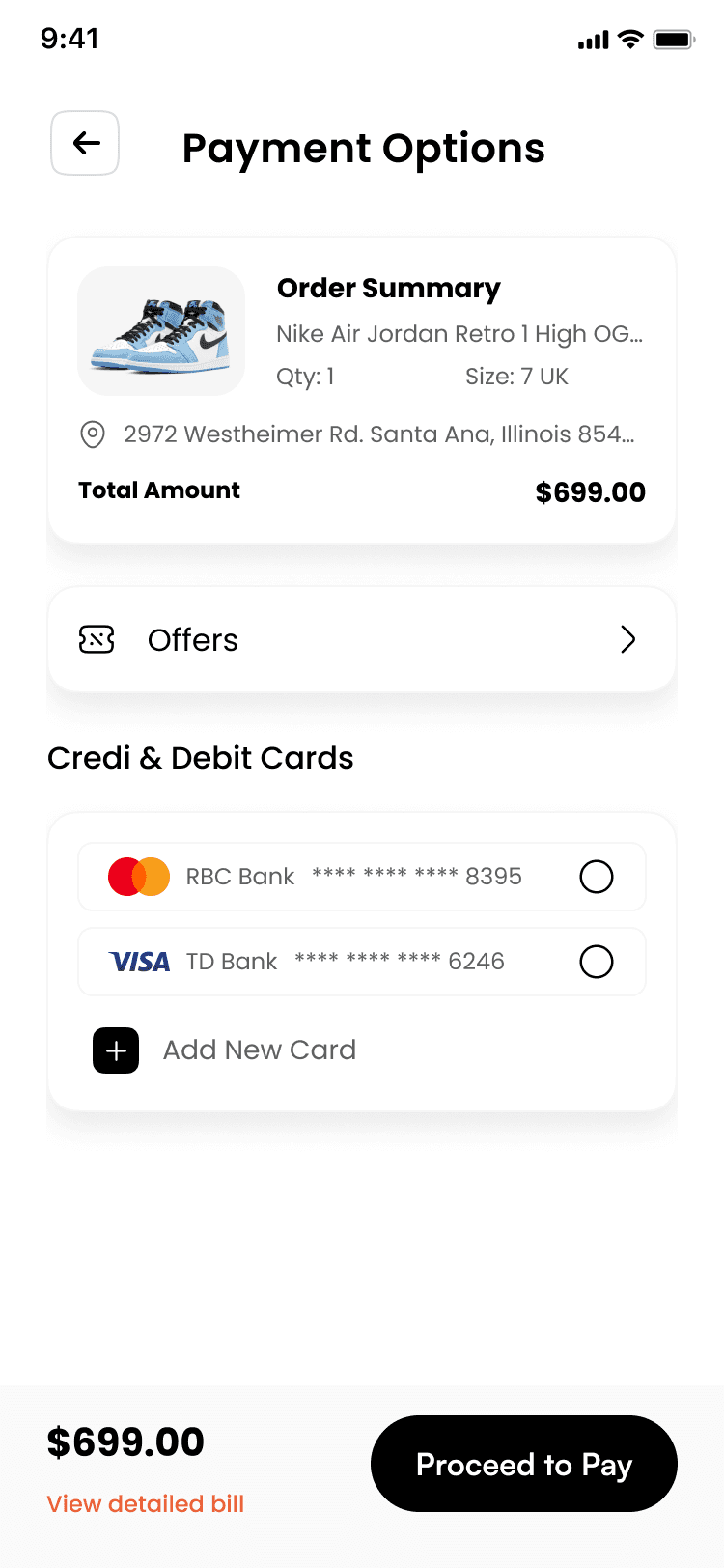
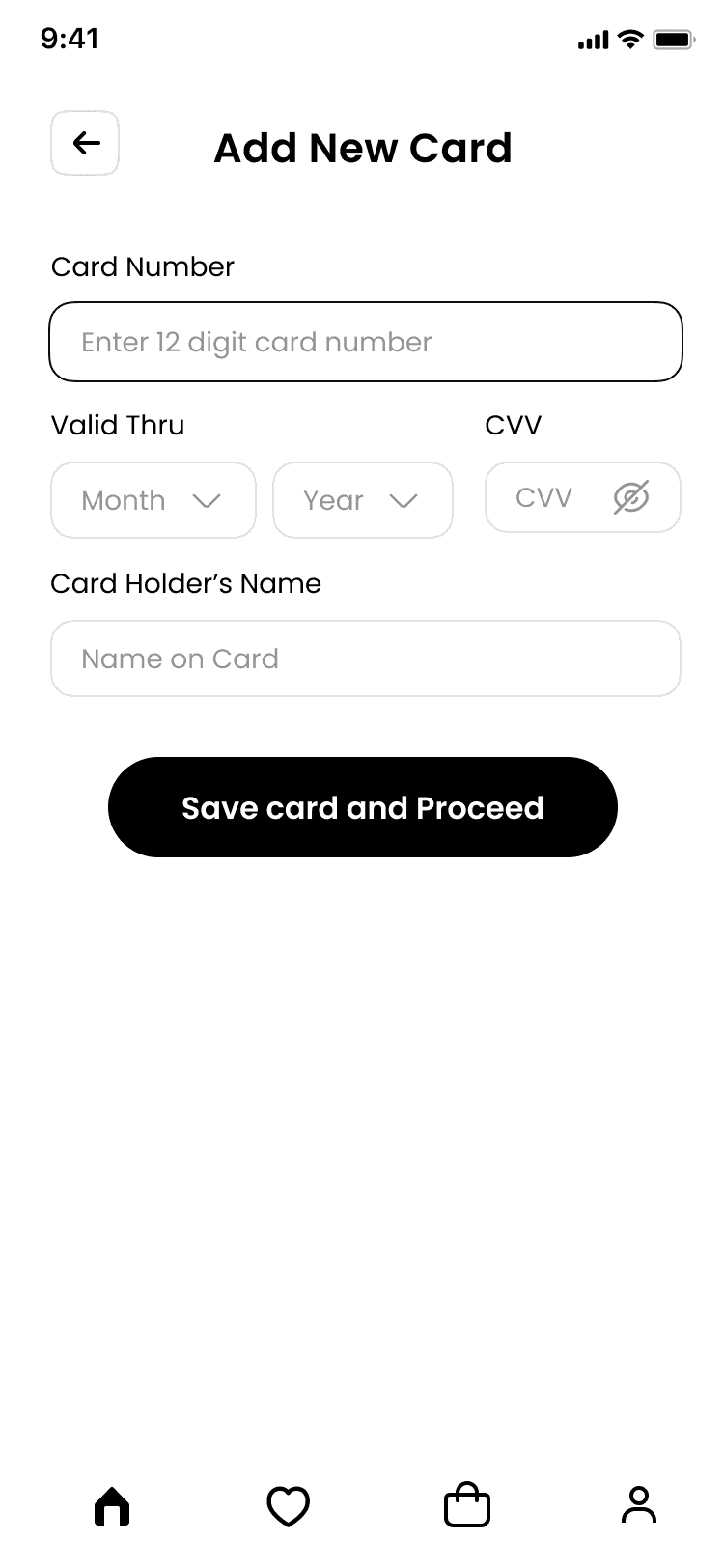
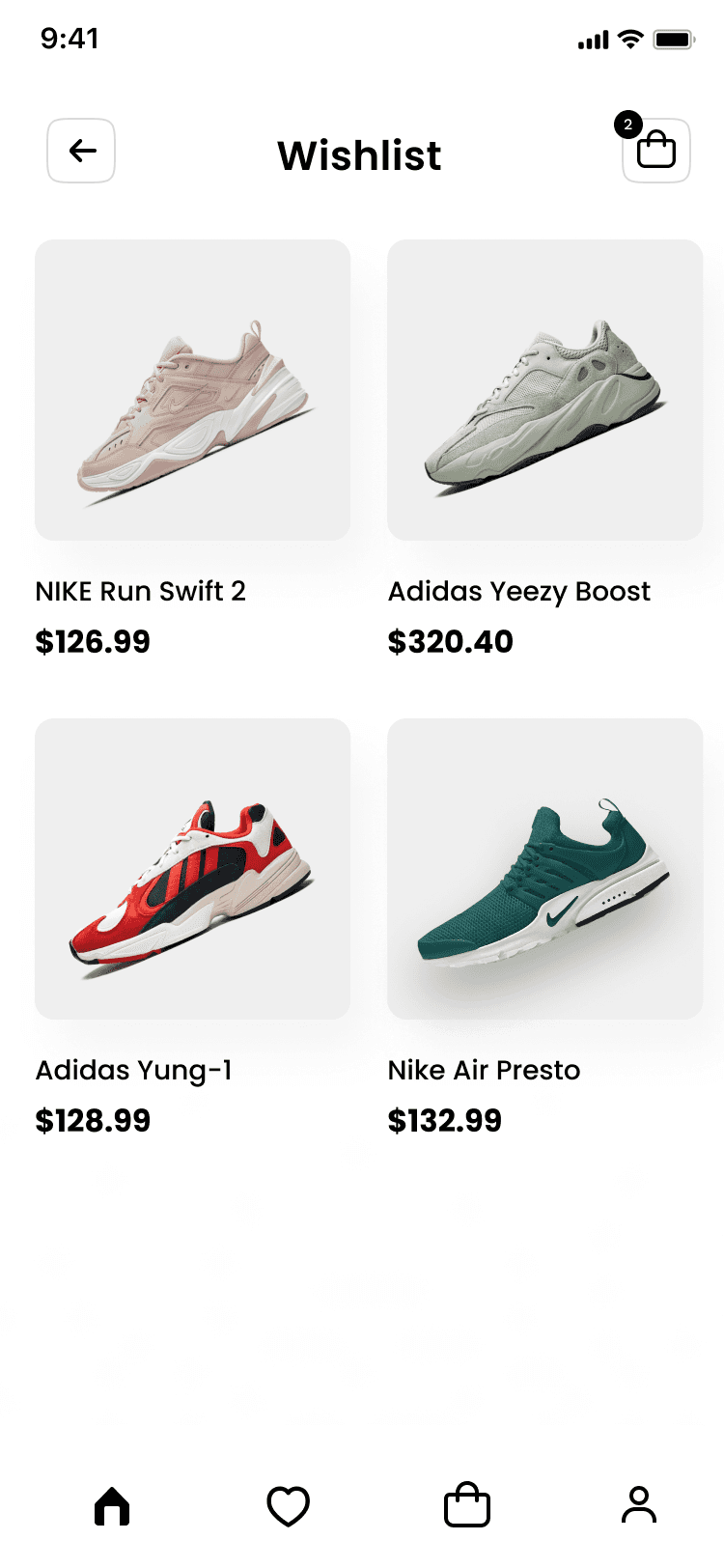
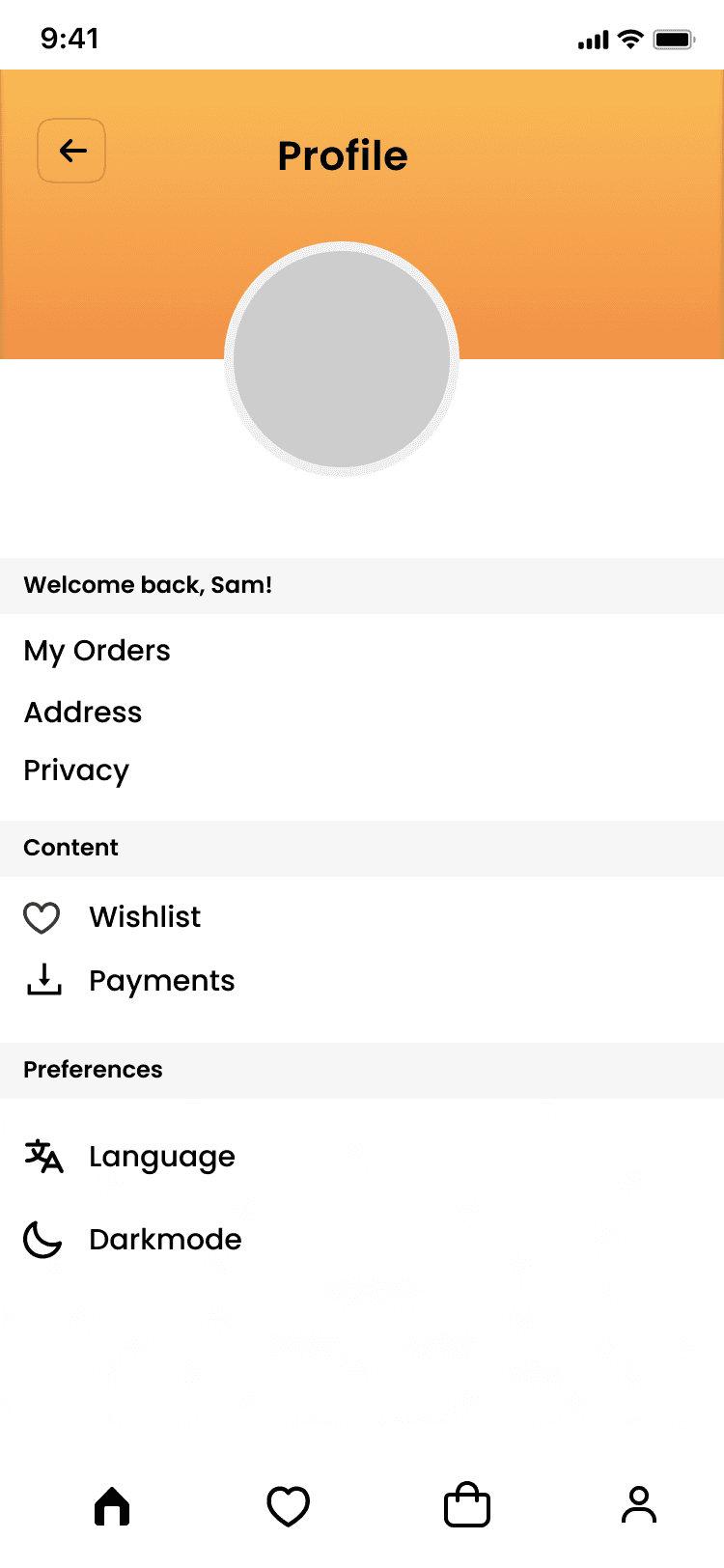
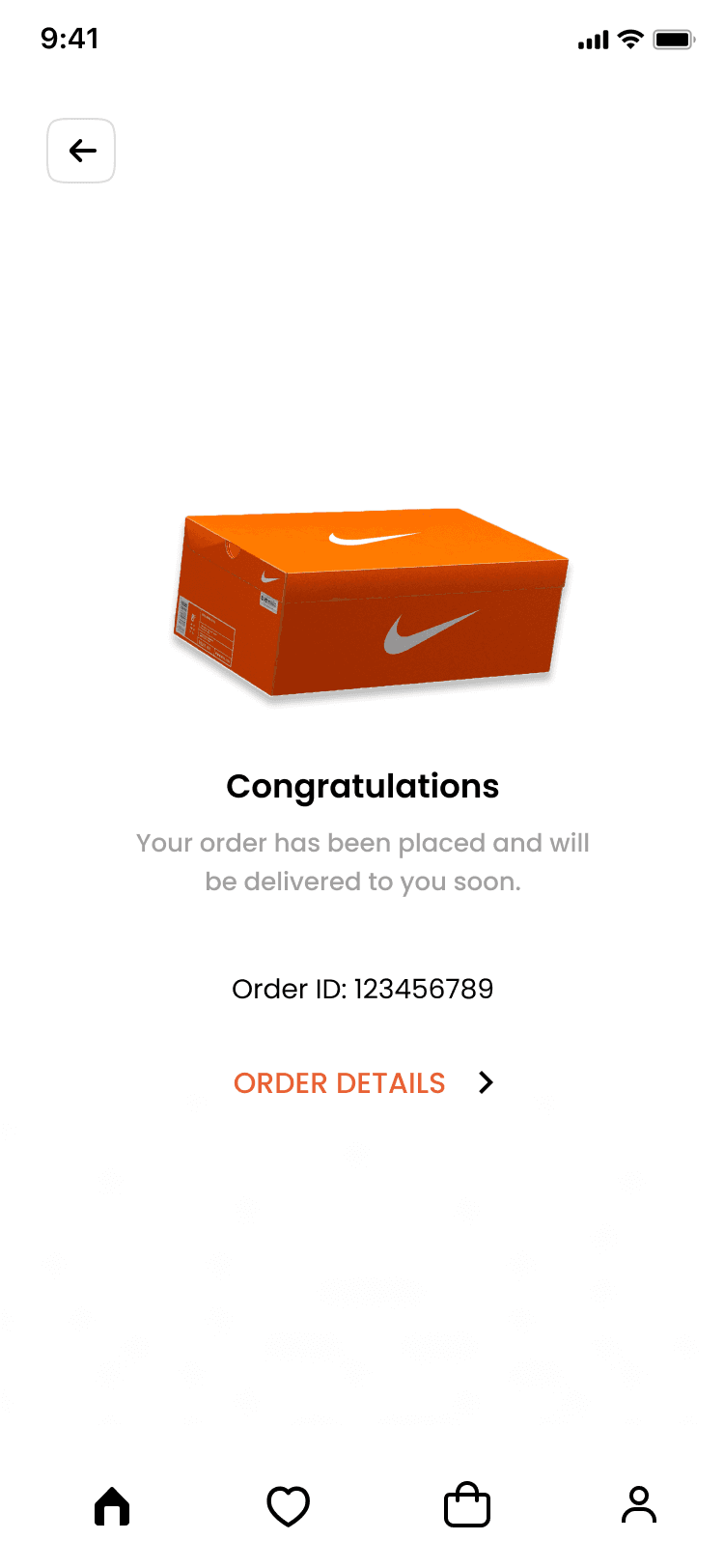
Hi-Fidelity Frames
Prototype

Category
Logo Design
Project Type
Academic
Start Date
June 06, 2023
Completed Date
July 07, 2023
Time Taken
3-4 weeks
Project Description
Sneakr is a concept app for sneaker lovers, created as a college project. This app features a curated selection of top brands like Nike, Puma, Adidas, and Jordan. It keeps you updated on the latest releases, exclusive editions, and special collaborations. With its user-friendly design, Sneakr makes it easy to browse and find your favorite sneakers. Designed for true sneaker enthusiasts, Sneakr aims to enhance your sneaker collection. Please note, Sneakr is a fictional brand created for educational purposes and does not exist in real life.
Tools Used

UI Design
Web Design & Development
Interface Design
Research
Conducted thorough research to grasp the needs and preferences of sneaker enthusiasts. This included market analysis, user surveys, and a study of competitors to identify key features and design elements that appeal to our target audience.
User Personas and Sitemap
Created detailed user personas to direct the design and development process. Also, developed sitemap to map out the app’s structure and ensure smooth navigation.
Prototype
Created an interactive prototype to test and validate the app’s design and functionality.
UI
Wireframes
Produced multiple wireframe versions to explore different design options. These wireframes served as visual guides for the app’s layout, helping to refine the user interface and interaction design.

Start
Onboarding
Have an account?
Sign up
No
Checkout
Personal Info
Bestsellers
Nike
Limited Edition
Order History
Categories
Adidas
Bestsellers
Wishlist
Brands
Puma
Sneakers
Settings
New Releases
Jordan
Running Shoes
Sign in
Yes
Landing page
Cart
Profile
Home
Brands
Individual Brand Page
End
Sign Out
Payment Page
Payment Options
Promo Code
Review Order
Confirm Order
Product Page
Colour
Size
Add to Cart/Wishlist
Ag
UI
Design
After understanding the user's problems and behavior, it's time to design the interface.
Typography
Ag
Poppins
Regular
Medium
Semi Bold
H1
H2
body 1
Poppins Semibold
Poppins Medium
Poppins Regular
21/32
16/24
14/22
Color palette
Primary
Neutrals















Explore More Projects

